Next JS için Kullandığım Paketler
Projelerde çoğunlukla kullandığım bazı javascript paketlerini kullanımları ile paylaştım.
Genel olarak client tarafında bir projeye başlarken kullandığım paketleri sizlerle paylaşmak istedim. Yapacağınız işlerin çoğu aslında birbirine çok benzeyen işler olacaktır. Bu yüzden kendinize bir boilerplate hazırlayıp arada sırada paketlerinizi güncelleyerek yeni bir projeye başlarken hız kazanabilirsiniz.
Olmazsa olmaz JavaScript paketleri
Validator
Projenize kuracağnız "validator.js" paketini herhangi bir doğrulama işleminde kullanabilirsiniz. Genellikle bir web formunun girilen bilgilerin doğruluğunu kontrol etmek için kullanılan bir yöntemdir. Bu doğrulama işlemi, formun gönderilmesi sırasında yapılır ve genellikle formun gönderilmesine izin vermez veya verir, ancak bu formdaki tüm gerekli alanların doldurulmuş olup olmadığını kontrol eder.
Doğrulama işlemi, HTML kodunda form alanlarına "kurallar" ekleyerek yapılabilir ve bu kurallar Javascript kodu tarafından yürütülerek uygulanır. Örneğin, bir formdaki bir alana sadece sayısal değerlerin girilmesini isteyebilir veya bir e-posta adresinin geçerli bir biçimde girilip girilmediğini kontrol edebilirsiniz. Doğrulama işlemi, kullanıcının formdaki bilgileri yanlış veya eksik girdiği durumlarda hata mesajları gösterilerek kullanıcıya bildirilir. Kullanımı kolay, hızlı ve çok fazla yer kaplamayan bir pakettir.
yarn add validator
Örnek kullanımı
import validator from 'validator';
validator.isEmail('foo@bar.com'); //=> true
validator.isEmail('foo'); //=> false
İşinizi kolaylaştırabilecek farklı doğrulama yöntemleri de mevcuttur.
import validator from 'validator';
validator.isStrongPassword("abcdef",{
minLength: 8,
minLowercase: 1,
minUppercase: 1,
minNumbers: 1,
minSymbols: 1,
returnScore: false,
pointsPerUnique: 1,
pointsPerRepeat: 0.5,
pointsForContainingLower: 10,
pointsForContainingUpper: 10,
pointsForContainingNumber: 10,
pointsForContainingSymbol: 10 }); //=> false
validator.isPassportNumber("123456","TR") //=> false
Paket bilgilerine ulaşmak için https://www.npmjs.com/package/validator
Sweet Alert 2

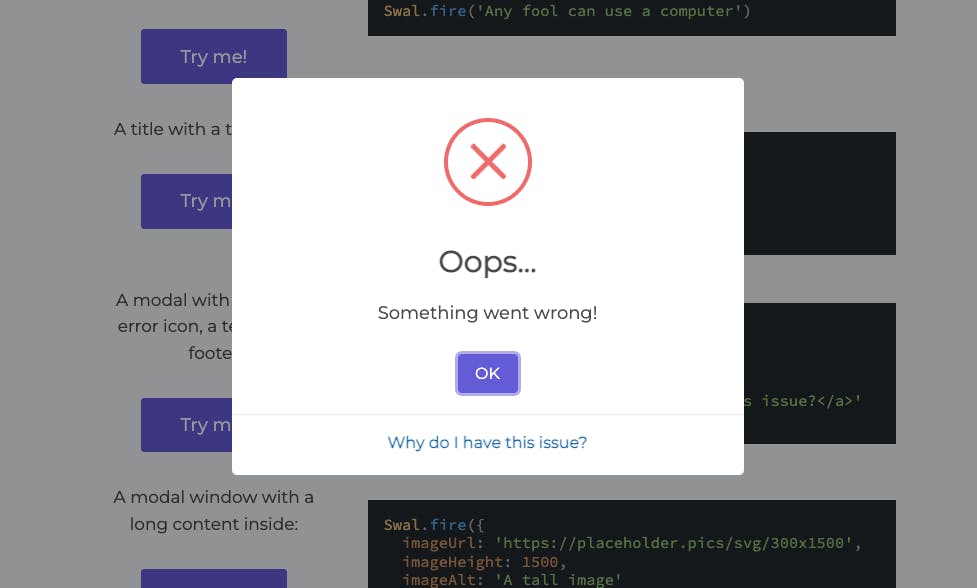
İlginç bir şekilde adult siteleri tarafından fonlanan 🤣 bu paket sayesinde web sayfanızda çok şık popup uyarılar gösterebilirsiniz.
Yüklemek için
yarn add sweetalert2
Kullanımı için
import Swal from 'sweetalert2'
Swal.fire({
icon: 'error',
title: 'Oops...',
text: 'Something went wrong!',
footer: '<a href="">Why do I have this issue?</a>'
});

NPM sayfası için https://www.npmjs.com/package/sweetalert2
Dokümantasyon için https://sweetalert2.github.io/
HTML React Parser
HTML dizelerini sizi uğraştırmadan React ile uyumlu render edebileceğiniz paket.
Yüklemek için
yarn add html-react-parser
import parse from "html-react-parser";
parse('<p>Hello, World!</p>'); // React.createElement('p', {}, 'Hello, World!')
NPM sayfası için https://www.npmjs.com/package/html-react-parser
Next JS Progress Bar
Sayfaların yüklenmeden önce veya sayfalar arası geçişlerde yükleme ekranı gösterimine yarayan bu paket web sayfalarınızı biraz daha şık gösterecektir.
Yüklemek için
yarn add nextjs-progressbar
Kullanımı için
// pages/_app.js dosyası içinde
import NextNProgress from 'nextjs-progressbar';
export default function MyApp({ Component, pageProps }) {
return (
<>
<NextNProgress />
<Component {...pageProps} />;
</>
);
}
Varsayılan ayarları bu şekilde kullanabilirsiniz.
<NextNProgress color="#29D" startPosition={0.3} stopDelayMs={200} height={3} showOnShallow={true} />
NPM sayfası için https://www.npmjs.com/package/nextjs-progressbar
React Icons
Artık sağımız solumuz ikonlar haline geldiği için ve ihtiyacımız olan ikonlar her zaman aynı üretici tarafından sağlanmadığı için bu paket sayesinde ücretsiz olarak farklı ikon paketlerini tek bir paket ile kullanabilirsiniz.
Yüklemek için
yarn add react-icons
Bu paket ile Ant Design Icons, Bootstrap Icons, BoxIcons, Circum Icons, Devicons, Feather, Flat Color Icons, Font Awesome, Game Icons, Github Octicons icons, Grommet-Icons, Heroicons, Heroicons 2, IcoMoon Free, Ionicons 4, Ionicons 5, Material Design icons, Radix Icons, Remix Icon, Simple Icons, Simple Line Icons, Tabler Icons, Themify Icons, Typicons, VS Code Icons, Weather Icons ve css.gg ikon paketlerini projenizde kullanabilirsiniz.
Örnek kullanımı
import { FaUser } from 'react-icons/fa';
<FaUser/>
Dokümantasyon ve ikonlar için https://react-icons.github.io/react-icons/
DayJS
Bu ufacık paket sayesinde tüm tarih işlemlerinizi yapabilirsiniz.
Yüklemek için
yarn add dayjs
Kullanım için
import dayjs from "dayjs";
dayjs('2023-08-08') // parse
dayjs().format('{YYYY} MM-DDTHH:mm:ss SSS [Z] A') // display
dayjs().set('month', 3).month() // get & set
dayjs().add(1, 'year') // manipulate
dayjs().isBefore(dayjs()) // query
İnsanların kendi gün ve saat formatında kullanmaları için
import dayjs from "dayjs";
import "dayjs/locale/tr";
dayjs.locale('tr') // Türkiye için global ayarlar
dayjs("2023-07-07").format("DD MMM YYYY"); // 07 Tem 2022
Dokümantasyon için https://day.js.org/docs/en/installation/installation
Next SEO
Next SEO paketi sizin için bir çok arama motoru optimizasyon işlemini hızlı ve kolay bir şekilde hallediyor. Mutlaka olması gereken bu paket sayesinde arama motorlarında tabi burada kastımız Google oluyor neredeyse tekel olduğu için, üst sıralara çıkma şansınızı doğru kullanım ile artırıyor.
Yüklemek için
yarn add next-seo
Basit bir kullanım örneği
import {Fragment} from "react";
import { NextSeo } from 'next-seo';
const Page = () => (
<Fragment>
<NextSeo
title="Sayfanızın başlığı"
description="Sayfanız hakkında açıklama"
canonical="https://www.dorukkaraboncuk.com"
/>
<p>Sayfanızın içeriği</p>
</Fragment>
);
export default Page;
NPM sayfası https://www.npmjs.com/package/next-seo
React Lazy Load Image Component
Bu paket ile React uygulamalarında kullanılan resimleri yüklemeyi geciktirmeyi (lazy load) ve yükleme işlemini optimize edebilirsiniz. Bu paket, resimlerin sayfa içinde görüntülenirken yüklenmesini geciktirir ve bu sayede sayfa yükleme hızını hızlı hale getirir. Özellikle büyük sayfalarda veya çok sayıda resim içeren sayfalarda bu paket çok yararlı olabilir. Kullanımı basit bir şekilde yapılabilir ve sadece birkaç satır kod ekleyerek resimlerin yüklenme işlemini optimize edebilirsiniz.
Yüklemek için
yarn add react-lazy-load-image-component
Kullanımı için
import LazyLoad from 'react-lazy-load-image-component';
import React from 'react';
import { LazyLoadImage } from 'react-lazy-load-image-component';
const MyImage = ({ image }) => (
<div>
<LazyLoadImage
alt={image.alt}
height={image.height}
src={image.src}
width={image.width} />
<span>{image.caption}</span>
</div>
);
export default MyImage;
Bu şekilde görsellerinizi optimize etmiş olursunuz. Bu paketi aynı zamanda component için de kullanabilirsiniz.
Dokumantasyon için https://github.com/Aljullu/react-lazy-load-image-component
React Player
Bu paketi, React uygulamalarında video ve müzik oynatımı için kullanılabilecek bir pakettir. Bu paket, farklı video barındırma platformlarından video ve müzik dosyalarını oynatmanıza olanak sağlar. Örneğin, YouTube, Vimeo, SoundCloud gibi platformlardan video ve müzik dosyalarını oynatabilir, dosyaların oynatımı sırasında kontroller ekleyebilir ve oynatımını kontrol edebilirsiniz. Kullanımı basit bir şekilde yapılabilir ve sadece birkaç satır kod ekleyerek video ve müzik oynatımını sağlayabilirsiniz.
yarn add react-player
Basit kullanımı için
import React from 'react'
import ReactPlayer from 'react-player'
<ReactPlayer url='https://www.youtube.com/watch?v=videoId' />
Bu şekilde video veya müzik oynatımını sağlamış olursunuz. Daha fazla bilgi ve kullanım örnekleri için paketin GitHub sayfasını ziyaret edebilirsiniz github.com/CookPete/react-player
Next Intl
Next JS'nin kendi dokümantasyonlarında da önerdiği bir pakettir. Bu paketi, Next.js uygulamalarında dil çevirileri yapmak için kullanabilirsiniz. Dil çevirilerini yaparken dil dosyalarının yönetimi ve dil değiştirme işlemlerini kolaylaştırır. Kullanımı basit bir şekilde yapılabilir ve sadece birkaç satır kod ekleyerek dil çevirilerini yapabilirsiniz.
Yüklemek için
yarn add next-intl
Basit kullanımı için
//app.js dosyamız içerisinde
import {NextIntlProvider} from 'next-intl';
export default function App({Component, pageProps}) {
return (
<NextIntlProvider messages={pageProps.messages}>
<Component {...pageProps} />
</NextIntlProvider>
);
}
Sayfada kullanımı
// pages/index.js
const Homepage = () => {
const t = useTranslations('Homepage');
return (
<div>{t('hello'}</div>
);
}
export async function getStaticProps(context) {
const locale = context.locale;
return {
props: {
messages: (await import(`../../messages/${locale}.json`)).default
}
};
}
Örnek dil dosyası
// tr.json
{
"Homepage": {
"hello": "Merhaba"
}
}
Sonuç
Sonuç olarak herkesin sevdiği ve kullandığı paketler vardır. Benim de burada mutlaka unuttuğum paketler vardır. Yorumlarda sizinde beğendiğiniz paketler olursa paylaşırsanız yazıya ekleyebilirim.
Bonus Canvas Confetti

Web sayfalarında kolayca confetti (konfeti) efekti oluşturmanıza olanak sağlar. Bu paket, HTML5 canvas özelliğini kullanarak confetti efektini oluşturur ve efektin görünümünü özelleştirme seçenekleri sunar. Örneğin, confetti parçacıklarının renklerini, boyutlarını, hızlarını ve diğer özelliklerini belirleyebilirsiniz. Kullanımı basit bir şekilde yapılabilir ve sadece birkaç satır kod ekleyerek confetti efektini oluşturabilirsiniz.
Yüklemek için
yarn add canvas-confetti
Basit kullanım için
import confetti from "canvas-confetti";
confetti({
angle: randomInRange(55, 125),
spread: randomInRange(150, 270),
particleCount: randomInRange(250, 200),
origin: { y: 0.6 },
});